W dzisiejszych czasach chcąc nie chcąc często oceniamy książkę po okładce, czy człowieka po wyglądzie. Podobnie jest z produktami w sklepie internetowym. Pierwsze wrażenie jest jak miłość od pierwszego wejrzenia lub obojętne przejście obok. W idealnym świecie należałoby się zatrzymać, by poznać kogoś bliżej, ale prawda jest taka, że jeśli nie zaintryguje nas zewnętrzna postać, to często nie dojdziemy do etapu poznawania środka. Tak samo jest z ofertą, jeśli nie zapakujemy jej w odpowiedni sposób, nikt nie skusi się, aby zgłębić szczegóły. Co więc zrobić, żeby przyciągnąć klientów i rozkochać ich w swoich produktach? Co ma wspólnego wygląd sklepu internetowego z zaufaniem klientów? Na te pytania przedstawię Ci odpowiedzi w tym artykule.
Każdy z nas, odwiedzając witrynę internetową, ma jakieś oczekiwania. Lubimy strony, które mają nie tylko interesujące nas treści, ale są również łatwe i przyjemne w odbiorze. Tworząc swój sklep internetowy powinieneś więc wcielić się w klienta, popatrzeć na stronę jego oczami. Spójrz na wygląd sklepu internetowego, który prowadzisz. Jakie nasuwają Ci się wnioski?
Spójność wizualna
Pierwszym krokiem jest zadbanie o szeroko rozumiany branding. Budując markę warto zwrócić uwagę na wygląd poszczególnych elementów jak logo, banery, key visual postów na profilach społecznościowych.
Key visual - charakterystyczny motyw pojawiający się we wszystkich materiałach, wyróżnik marki na rynku.
Wszystkie elementy na stronie i poza nią powinny być spójne i kojarzyć się z Twoją marką. Logo to tylko ułamek, równie ważna jest cała reszta, o której zdaje się dużo osób zapomina. A Ty chcesz, żeby ludzie kojarzyli Cię od razu. Po kolorze, czcionce, jednym poście. Jako przykład podam Ci Coca-Colę. Wystarczy, że spojrzysz na kształt butelki i już wiesz o który produkt chodzi. Nie musisz nawet widzieć etykiety. Do takiej rozpoznawalności warto dążyć.

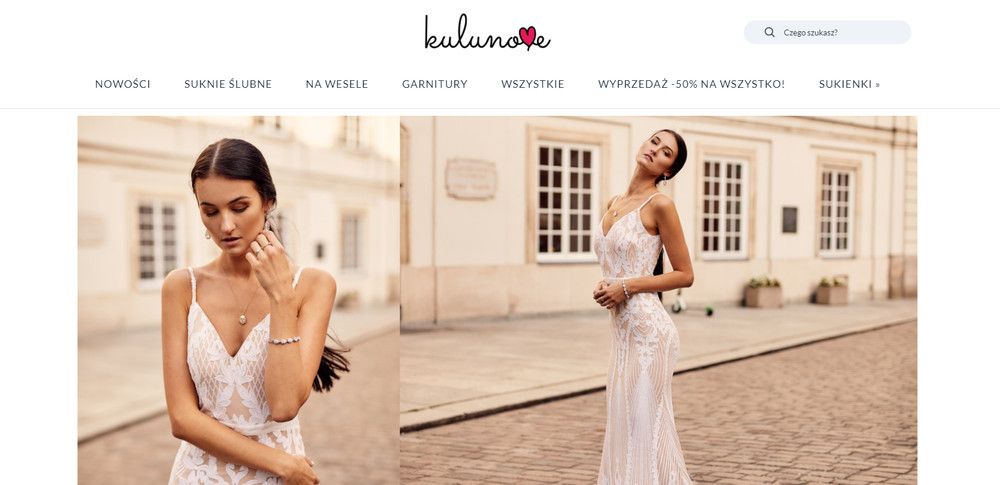
Jeśli Coca-Cola to dla Ciebie zbyt odległy przykład, posłużę się jednym z naszych sklepów. Kulunove to butik z sukienkami prowadzony przez Karolinę. W raptem cztery lata udało jej się zbudować rozpoznawalny w swojej branży brand. Jak to zrobiła? Przede wszystkim konsekwencją i spójnością. Karolina w logo użyła koloru różowego i motywu serduszka i właśnie te elementy przewijają się na jej stronie i w jej komunikacji w Social Media. Dodatkowo to ona sama jest twarzą swojej firmy, co skutkuje większą rozpoznawalnością. Nie korzysta z modelek, które pozują również dla innych butików, więc kiedy ktoś w Internecie widzi jej zdjęcia od razu ma w głowie jej markę.

Zaciekawiła Cię historia Karoliny? Wywiad z właścicielką Kulunove możesz przeczytać tutaj.
W świecie wirtualnym, gdzie klient nie może dotknąć produktu, obejrzeć go wygląd jest głównym kryterium wyboru. Spójność brandingu przekłada się na zaufanie wśród klientów, a zaufanie na sprzedaż. Klient chętniej wraca do tego, kto wzbudza jego zaufanie. Jak to osiągnąć? Na naszej platformie postaraliśmy się zadbać o to dostarczając Ci kilka szablonów sklepu do wyboru. Projektując je wzięliśmy pod uwagę walory estetyczne, a także aspekty User Experience.
User experience - wrażenie jakie w kliencie wywołuje poruszanie się po danej stronie. Na jego doświadczenie ze sklepem mają wpływ m.in prostota obsługi, łatwość przemieszczania się pomiędzy stronami, szybkość odnalezienia poszukiwanego produktu.
Od czego więc zacząć?
Na początku, gdy masz już pomysł na swój biznes, należałoby się zastanowić nad logo. Musisz pamiętać, że dobre logo kojarzy się z produktem/usługą. Jeśli więc chcesz prowadzić sklep dla zwierząt warto zawrzeć element, który będzie się z tym kojarzył. Zaprojektowanie logo warto zlecić profesjonaliście. Dostarczy Ci on nie tylko oryginalne pomysły ale także ostateczny projekt wektorowy, z którym bez problemu będziesz mógł udać się np. do drukarni.
Kiedy już masz projekt logo warto na jego podstawie zbudować resztę elementów brandingu.
Kolory
Myśląc o swojej komunikacji wizualnej nie możesz pominąć kwestii kolorów. Psychologia barw powinna Cię zainteresować, ponieważ dociera do podświadomości odbiorcy. Określone kolory wywołują konkretne odczucia, które mogą wpłynąć pozytywnie lub negatywnie na odbiór Twojego sklepu. Dlatego też sprzedając np. oprogramowanie komputerowe możesz wybrać kolor niebieski, który kojarzy się z niezawodnością i budzi zaufanie. Natomiast decydując się na sprzedaż biżuterii, będącej dobrem luksusowym, możesz postawić na biel.

Po określeniu barw w obrębie, których chcesz się poruszać, zadbaj aby pozostałe elementy były takie same.
Zdjęcia
Zdjęcia produktów są bardzo ważne. Ich celem jest jak najlepsze zaprezentowanie tego, co chcesz sprzedać. To one mają sprawić, że klient wybierze właśnie ten produkt. Zatem na co zwrócić uwagę przy doborze zdjęć, by przyciągnąć uwagę klienta?
● Jakość – dobre zdjęcia są wyraźne i prawdziwie odzwierciedlają kolory
● Tło – przedstaw produkty na białym tle, aby dobrze je wyeksponować
● Potrzeba – wywołaj chęć posiadania poprzez pokazanie jak można wykorzystać produkt, np. zaproponuj stylizację
W momencie, kiedy zdjęcia Twoich produktów są różne, nieostre, prześwietlone, znikają w tle itd. wprowadzasz do swojego sklepu chaos. Klient może Cię postrzegać przez pryzmat prezentacji asortymentu i kojarzyć Twój sklep z bałaganem, czyli czymś, co jest niestabilne i nie budzi zaufania. A jak zostawić pieniądze w miejscu, które nie wzbudza zaufania?
Jak poradzić sobie z przygotowaniem zdjęć do sklepu przeczytasz tutaj oraz tutaj.
Treści
Również prezentowane na stronie treści tekstowe powinny być utrzymane w jednym tonie. Język ma być nie tylko zrozumiały, ale przede wszystkim dopasowany do grupy odbiorców i do produktów, które oferujesz. Używanie mowy potocznej, którą zrozumieją tylko nastolatkowie, nie przysporzy Ci klientów w średnim wieku, nawet jeśli asortyment jest dla nich dedykowany. Nie wspominając już o poprawnej pisowni. Błędy ortograficzne są źle postrzegane i uderzają w Twoją rzetelność. Dlatego zawsze przed dodaniem jakiegoś tekstu na stronę sprawdź pisownię (możesz to zrobić za darmo tutaj).
Wszędzie tam, gdzie jest to możliwe warto postawić na graficzne przedstawienie pewnych wartości, jak np. tabela rozmiarów. Wszystkie elementy powinny w przemyślany sposób ułatwiać klientom odnalezienie informacji, których szukają. Doskonale wiesz, co ich interesuje. Jeśli wiele osób pyta o skład danej rzeczy, warto te informacje podać w widocznym miejscu. Im mniej czasu odbiorca straci na poszukiwanie ważnych treści, tym większa szansa, że dojdzie do końca zakupowej ścieżki.
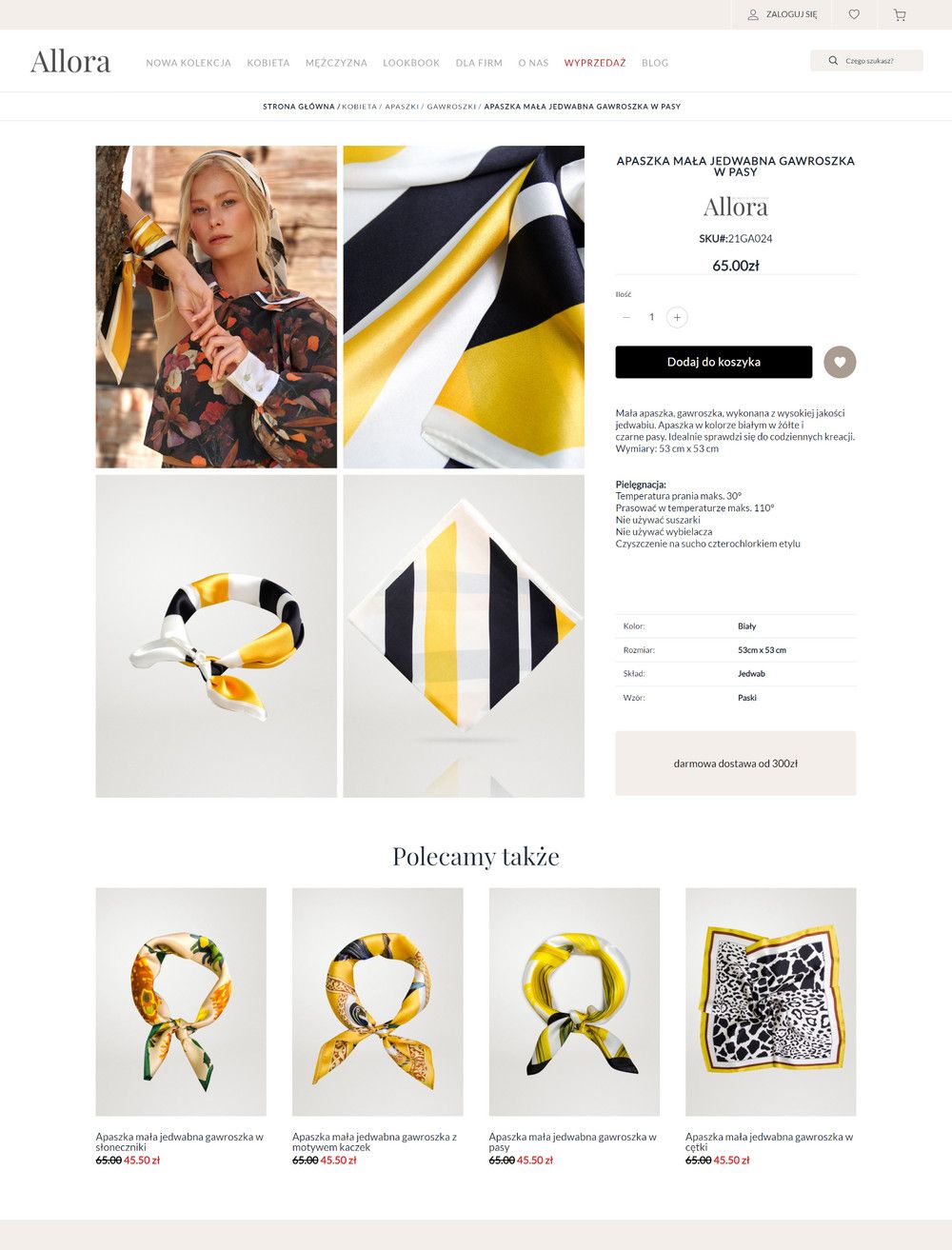
W bardzo fajny i prosty sposób robi to Allora.

O tym jak tworzyć opisy produktów, które sprzedają pisaliśmy tutaj.
Balans
Kolejnym bardzo istotnym aspektem jest balans. Zaoferuj klientowi jak najbardziej wyczerpujące treści jednocześnie go nie przytłaczając. Efekt przeciążenia może być wywołany m.in. brakiem spójności, o której mowa wyżej, albo nieintuicyjnym rozplanowaniem naszej strony, czy zbyt dużą ilością tekstu w porównaniu do wielkości zdjęć. Ścieżka, którą pokonuje Klient, od momentu wejścia na sklep do finalizacji zamówienia, powinna być jak najprostsza i stosunkowo krótka. Nie ukrywaj swoich produktów głęboko w podkategoriach, a do bardziej szczegółowego zdefiniowania produktu użyj wariantów (opcji produktu). Poniższa grafika przedstawia jak w poprawny sposób budować schemat kategorii na sklepie.

Jak dokładnie to zrobić na naszej platformie przedstawiliśmy tutaj:
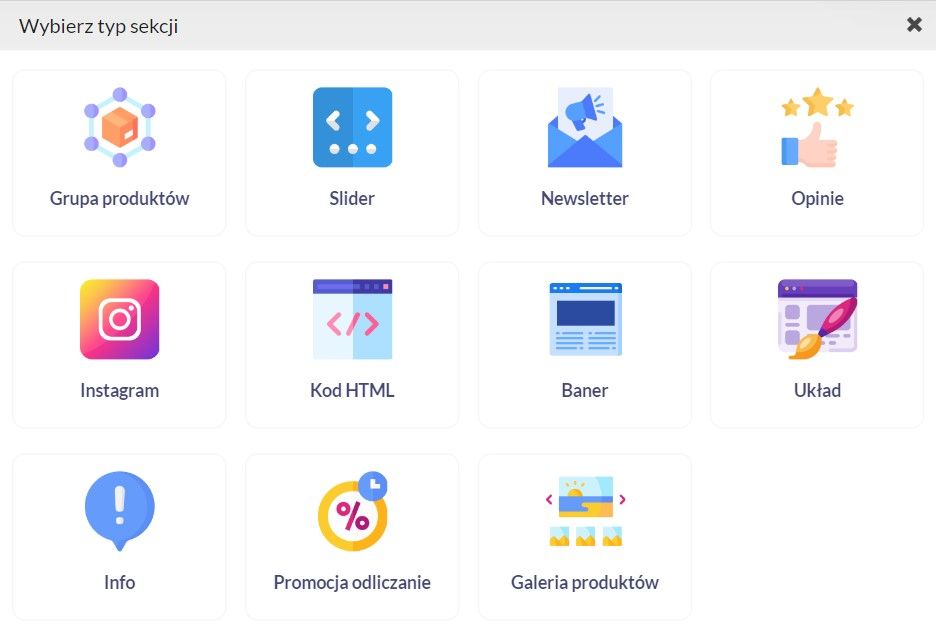
Korzystając z gotowych szablonów masz możliwość stworzenia sklepu internetowego bez zastanawiania się nad rozmieszczeniem poszczególnych elementów takich jak przycisk „dodaj do koszyka”, menu czy pola „szukaj”. Sprawdziliśmy to za Ciebie. Jednak każdemu z szablonów możesz nadać indywidualny charakter. Wystarczy, że skorzystasz z dostępnych sekcji w kreatorze strony głównej. Jak to się ma do balansu? Masz pewność, że cały page layout (ang. stały układ kompozycyjny strony) jest zaprojektowany wg. aktualnych trendów i pod kątem przyjazności dla klientów. Dodatkowo dzięki gotowym sekcjom nie tracisz czasu na to, aby się zastanawiać z czego zbudować okładkę swojego sklepu, czyli stronę główną.

● Grupy produktowe pozwalają na prezentację asortymentu od razu na stronie głównej. Warto wykorzystać te sekcje do przedstawienia bestsellerów albo nowości.
● Slider oraz baner (pierwszy jest animowany, drugi statyczny) możesz wykorzystać, aby dać znać swoim klientom, że został wprowadzony nowy produkt albo oferujesz darmową przesyłkę. Dodatkową opcją tych dwóch sekcji jest możliwość podlinkowania ich.
● Newsletter zawiera w sobie pole do wprowadzenia adresu mailowego przez klienta. Dzięki temu zbudujesz bazę chętnych osób, do których możesz wrócić bezpośrednio z akcjami marketingowymi.
● Opinie pokazują, że sklep posiada dobrej jakości produkty, a to buduje wiarygodność wśród klientów.
● Swoich kupujących możesz zainspirować stylizacjami wprowadzając sekcję Instagram. Wystarczy, że podepniesz swoje konto.
● Kod HTML to potężne narzędzie. Jeśli jesteś zaawansowanym użytkownikiem to tak naprawdę nie masz ograniczeń. Możesz tworzyć ciekawe wizualnie treści, jednocześnie wspierając je funkcjonalnością (np. klikane okładki produktowe).
● Sekcja układ pozwala Ci na wyeksponowanie asortymentu w taki sam sposób jak robią to najwięksi projektanci (zobacz) na swoich witrynach internetowych. Wystarczy jedno kliknięcie, aby przenieść klienta na stronę zakupową konkretnego produktu lub kategorii produktów.
● Info to wyróżniony pasek graficznym, na którym możesz zamieścić informacje na temat darmowej dostawy, możliwości zwrotu towaru albo poinformować kupującego, o tym, że korzystasz z bezpiecznych metod płatności.
● Promocja odliczanie to specjalna sekcja z wyeksponowanymi produktami objętymi promocją, która informuje klienta ile czasu będzie obowiązywał okres promocyjny.
● Galeria produktów pozwala na wyeksponowanie wybranego asortymentu wraz z krótkim opisem. Jest to to dobra opcja do budowania contentu!
Twoja strona nie wygląda najlepiej? Może czas na redesign sklepu internetowego?
Jeśli twój sklep internetowy nie realizuje wyżej wymienionych założeń, oznacza to, że czas na zmiany. Dostosowanie wyglądu sklepu internetowego to nie taka prosta sprawa. Trzeba pamiętać o spójności, kolorystyce, UX, dobrze zaprojektowanych treściach i kwestiach technologicznych. Ponadto trudno jest pracować nad własnym miejscem w sieci – zawsze pozostaje wrażenie, że coś można zmienić lub poprawić. Nie ma się też dystansu do swojej własnej pracy.
Jak w takim razie zabrać się za redesign sklepu internetowego? Masz dwie opcje. Albo zdecydujesz się na samodzielne wprowadzenie poprawek, albo zgłosisz się do specjalistów, którzy zrobią to za ciebie. Jeśli wolisz zlecić to ekspertom – zgłoś się do Selesto. Jeśli jednak chcesz spróbować sam, zapoznaj się z poniższymi inspiracjami.
Aktualne trendy
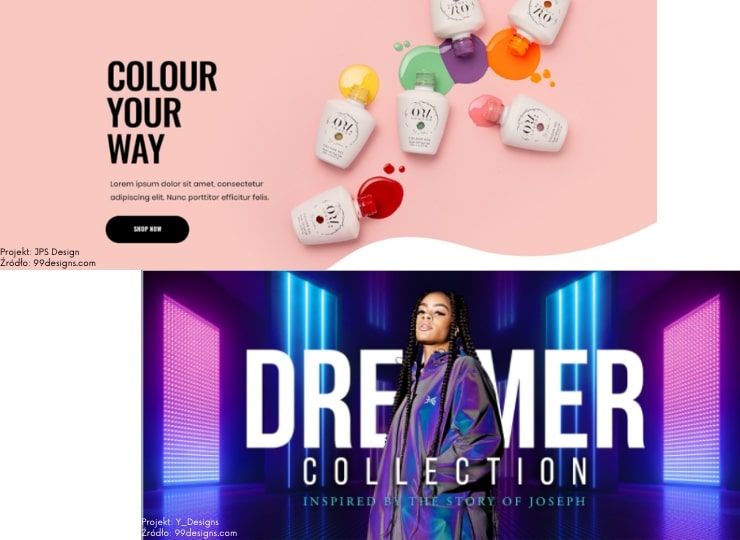
Zwiedzając świat sklepów internetowych możesz zauważyć pewien powielający się schemat. Pomimo wielu treści osadzonych na stronie króluje lekkość w odbiorze. Oczywiście cały czas najistotniejszy jest produkt i jego jak najdokładniejsze przedstawienie. W tym celu wykorzystuje się przede wszystkim zdjęcia, ale i wizualizacje 3D czy filmiki. Kolejno czcionka, która ma za zadanie przekazać w sekundę informację (np. na banerach). Jest wyraźna, często nieproporcjonalna, a tym samym przyciągająca uwagę.


Zamiast tylko dodać zdjęcia na swoim sklepie, możesz sprytnie wykorzystać grafiki i odpowiednio je podlinkować, czyli wprowadzić przekierowanie w konkretne miejsce. Jest to trend, który utrzymuje się od lat i bez niego już trudno wyobrazić sobie nowoczesną witrynę sklepową.
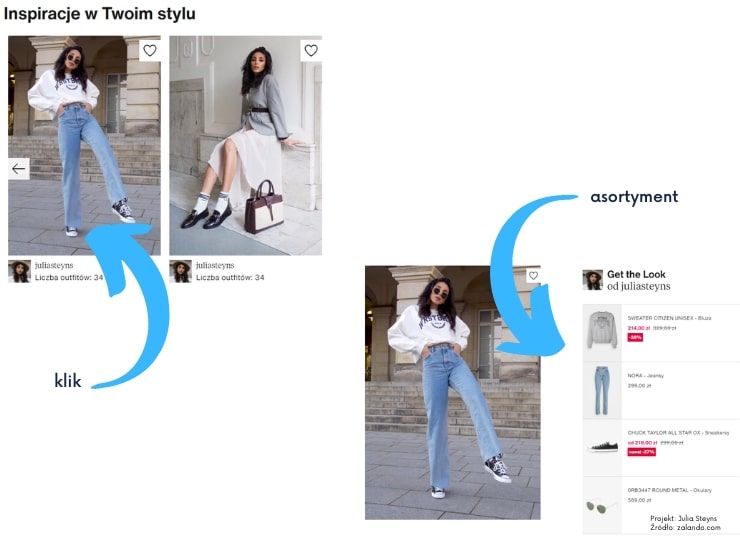
Jak to działa?
Powiedzmy, że zaciekawiło Cię zdjęcie na stronie głównej przedstawiające kobietę w miejskiej stylizacji. Klikasz na nie i nagle znajdujesz się na stronie, gdzie możesz kupić poszczególne elementy garderoby tego właśnie outfitu. Zobacz jak w ten sposób zostałeś przekierowany do asortymentu, o którym być może nie myślałeś, a teraz jesteś o krok od jego zakupu. Jest to skracanie ścieżki, o której była mowa parę akapitów wyżej.

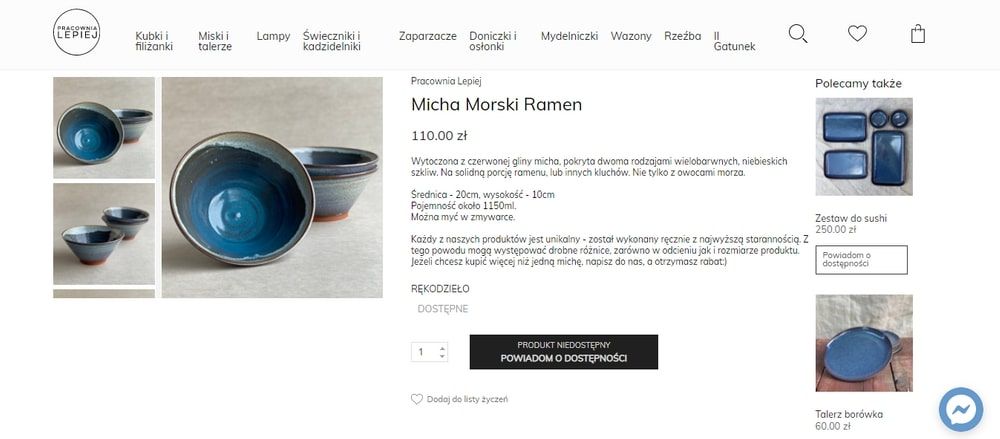
Prostszym i tak samo skutecznym rozwiązaniem jest proponowanie innych produktów, które mogą zaciekawić klienta. Może do tego posłużyć pasek "Polecamy także" widoczny po prawej stronie sklepu.
Proponowanie produktów komplementarnych to tzw. “Cross selling”
Widzimy to np. w sklepie “Pracownia Lepiej”, który oferuje klientowi skompletowanie zestawu talerzy w tym samym kolorze.

Jak widzisz wzbudzenie zaufania u klienta nie powinno być Ci obojętne. W tym artykule zwróciłam uwagę na to jak wpływa na nie wygląd Twojego sklep. Jest to jeden z wielu elementów, ale to właśnie z nim spotyka się odbiorca na samym początku, decydując czy chce pozostać na Twoim sklepie, czy zrezygnuje bez poznania oferty. A przecież zależy Ci na tym, aby odbiorca pozostał i dokonał zakupu. Jeśli zastanawiasz się, dlaczego nie masz zbyt wielu klientów może warto poświecić chwilę i przyjrzeć się, jak wygląda Twój sklep? Popytaj wśród znajomych co sądzą o jego wyglądzie. Często jest tak, że sami nie dostrzegamy pewnych rzeczy i potrzebujemy wskazówki kogoś innego. Nie odbieraj tego jako krytykę, ale szansę na poprawę, a tym samym zdobycie klientów.
Zawsze możesz także zwrócić się do nas z pytaniem, co możesz poprawić lub dodać do swojego sklepu. Chętnie podpowiemy Ci, które elementy uatrakcyjnią Twoją stronę. Możemy też sami zabrać się za dostosowanie wyglądu sklepu internetowego, żeby oszczędzić Ci sporo czasu, nerwów i pieniędzy. Wybór należy do Ciebie!
Wiadomość wysłana!
Odpowiemy na Twoją wiadomość w ciągu 24 godzin.
Formularz kontaktowy
Jeżeli chcesz stworzyć najpiękniejszy i najszybszy sklep internetowy na rynku, zrób to z moim zespołem. Nie czekaj. Napisz do mnie.

